Exchange Image File Format(EXIF) Rotation
The other day, I was working with images which need me to use image EXIF rotation to show in right orientation. Which leads me to read about EXIF, so here are my notes about the same.
What is EXIF Exchange image file format is a protocol whose initial definition was produced by Japan Electronic Industries Development Association(JEIDA). It stores the various meta information of the images taken by a digital camera, which is stored as tag and value. There are many tags but for my problem Orientation (rotation) tag is of interest. The orientation tag value can be from 1 to 8 which signifies different meanings according to the position of the camera while taking the image.
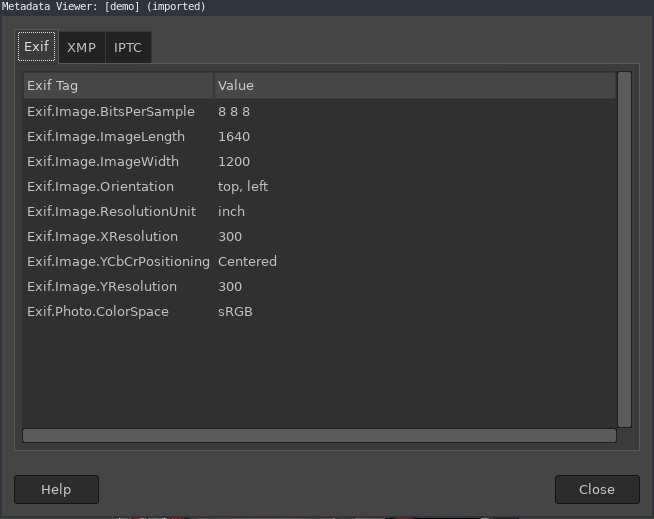
 Image metadata from GIMP tool
Image metadata from GIMP tool
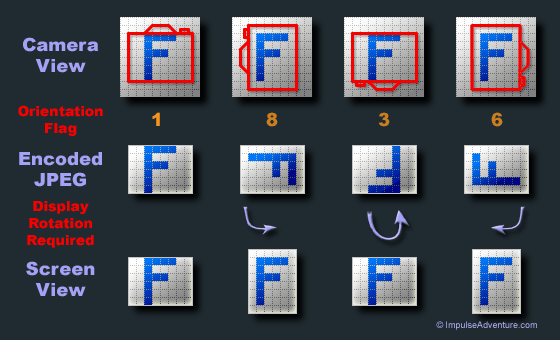
Different Rotation EXIF rotation helps the image viewer application to show the image in the right orientation if it's compatible with the EXIF metadata. Window users might have noticed that before Window 8 image shown is without rotation, but after Window 8 all images are shown in their right orientation because of the compatibility with EXIF.
 Above image is taken from this blog
Above image is taken from this blog
| EXIF Orientation Tag Value | Row | Column |
|---|---|---|
| 1 | Top | Left Side |
| 3 | Bottom | Right Side |
| 6 | Right Side | Top |
| 8 | Left Side | Bottom |
What Problem I have and how EXIF meta helpful So, the issue I am trying to solve is that we need to show the user's uploaded images that can have a different orientation, to fix this we need to rotate images which can be achieved at the server or the browser side. Working with Python makes it easy to handle the image with the help of Pillow library.
 Image with different rotation
Image with different rotation
from PIL import Image
rotation_dict = {3: 180, 6: 270, 8: 90}
EXIF_ORIENTATION_TAG = 274
image = Image.open(image)
exif_data = image._getexif()
if exif_data:
rotation_degree = rotation_dict.get(exif_data.get(EXIF_ORIENTATION_TAG))
if rotation_degree:
image_file = image_file.rotate(rotation_degree)
This also can be achieved with CSS image-orientation which can be used with mostly all browser
/* keyword values */
image-orientation: none;
image-orientation: from-image; /* Use EXIF data from the image */
/* Global values */
image-orientation: inherit;
image-orientation: initial;
image-orientation: revert;
image-orientation: unset;
At last, I go with the CSS solution, which solves our use case with the least effort/code changes.
Cheers!